ブログカスタマイズは、公開しているものの基本的に自分用メモとして運用しているのですが、今回は「月の剣」様からの依頼による記事です。
適用デザインテーマは Brooklyn です。
私のブログは、サイトマップから更新日情報を取得して表示していますが、この記事はサイトマップを参照しないバージョンです。
account-it-dentist.hatenablog.com
ご依頼内容
元CAバンビさんが公表している「sitemap.xmlを使用せずに更新日を表示する方法」をBrooklyn対応にしてほしい、というものです。
その記事はこちらになります。
そのため、以下に記述するコードのオリジナルはこちらであり、私のオリジナルではありません。
カスタマイズ前提
このカスタマイズは、参照元のカスタマイズをBrooklynに対応させるための最小限度の修正をするものとし、FontAwesomeを使用しません。
(できるだけ最小限にしたつもりですが、そうでもないかもしれません)
FontAwesomeの使用については、サイトマップを使った更新日表示の記事のほうを参照してください。
以下のように表示されます。

デザイン定義 [更新日] の表示
CSSを記述するのは1箇所だけです。
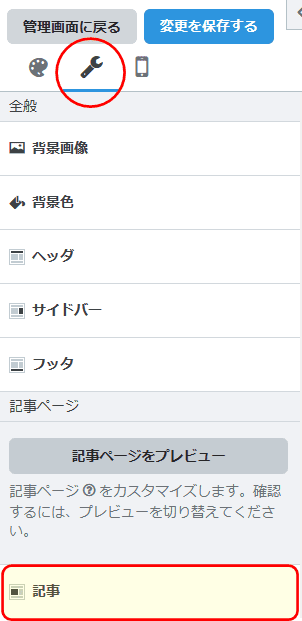
デザイン > カスタマイズ > 記事 > 記事下



以下の文を追加。
<!-- 最終更新日 --> <style> .date{ font-family: "Arial Black"; } .lastmod{ margin-left: 1em; /* 位置調整 - 左からの距離 */ padding: 0.2em 1.2em; /* 位置調整 - 周りの余白 */ background-color: #000000; /* 背景色 -不必要ならこの行消す */ /* border-radius: 0.5em; 背景の角丸 -不必要ならこの行消す */ font-size: 0.9em; color: #ffffff; /* 日付の色 */ font-family: "Arial Black"; width: 200px; } .lastmod::before{ font-family:"blogicon"; content: "\f02b"; /* 更新日のアイコン */ position: relative; letter-spacing: 1em; /* アイコンと日付の隙間 */ font-size: 1em; /* アイコンのサイズ */ color: #ffffff; /* アイコンの色 */ } .entry-date a{ padding: 0.2em 1em !important; /* 位置調整 - 周りの余白 */ } .entry-date a::before{ font-family:"blogicon"; content: "\f024"; /* 作成日のアイコン */ position: relative; letter-spacing: 1em; /* アイコンと日付の隙間 */ font-size: 1em; /* アイコンのサイズ */ color: #ffffff; /* アイコンの色 */ padding-left: 3px; } </style> </script type="text/javascript"> /* JSONから最終更新日(dateModified)の値を取り出す */ var jsonld = JSON.parse(document.querySelector('script[type="application/ld+json"]').innerHTML); var dateModified = jsonld.dateModified; var date = document.querySelector('div.date'); var time = document.createElement('time'); var lastmod = dateModified.substr(0, 10); time.innerText = lastmod /* dateModifiedと最終更新日を属性に追加 */ time.setAttribute("datetime", lastmod ); time.setAttribute("dateModified", "最終更新日:" + lastmod); time.className = 'lastmod'; date.appendChild(time); </script>
このコードの説明は、参照元サイトで "元CAバンビ" さんが丁寧に解説されていますので、そちらをご覧ください。
Page移動
